반응형
안녕하세요 여러분. 크리에에트메이커 입니다.
제가 개인사업체를 구성하고 외주를 하면서 수십개의 의뢰 작업 도중, 서버 자체를 다이얼로그 형태로 표현해야 하는 일이 생겼습니다. 고민하던중 코드를 작성해 봤습니다.
function openPop(){
if(window.outerWidth > 600){
centerx = window.screen.width/2 - 275;
centery = window.screen.height/2 - 425;
window.open('원하는링크', '' ,'width=550px,height=800px,scrollbars=yes, left = '+centerx+',top='+centery+'');
window.close();
}else{
}
}자바스크립트 기반으로 작성한 것이며,
설명을 드리면,
웹 화면 크기가 600 이상이면, width:500px, height:800px 크기인 웹 페이지를 띄우고,
기존 페이지는 닫아라
라는 함수입니다.
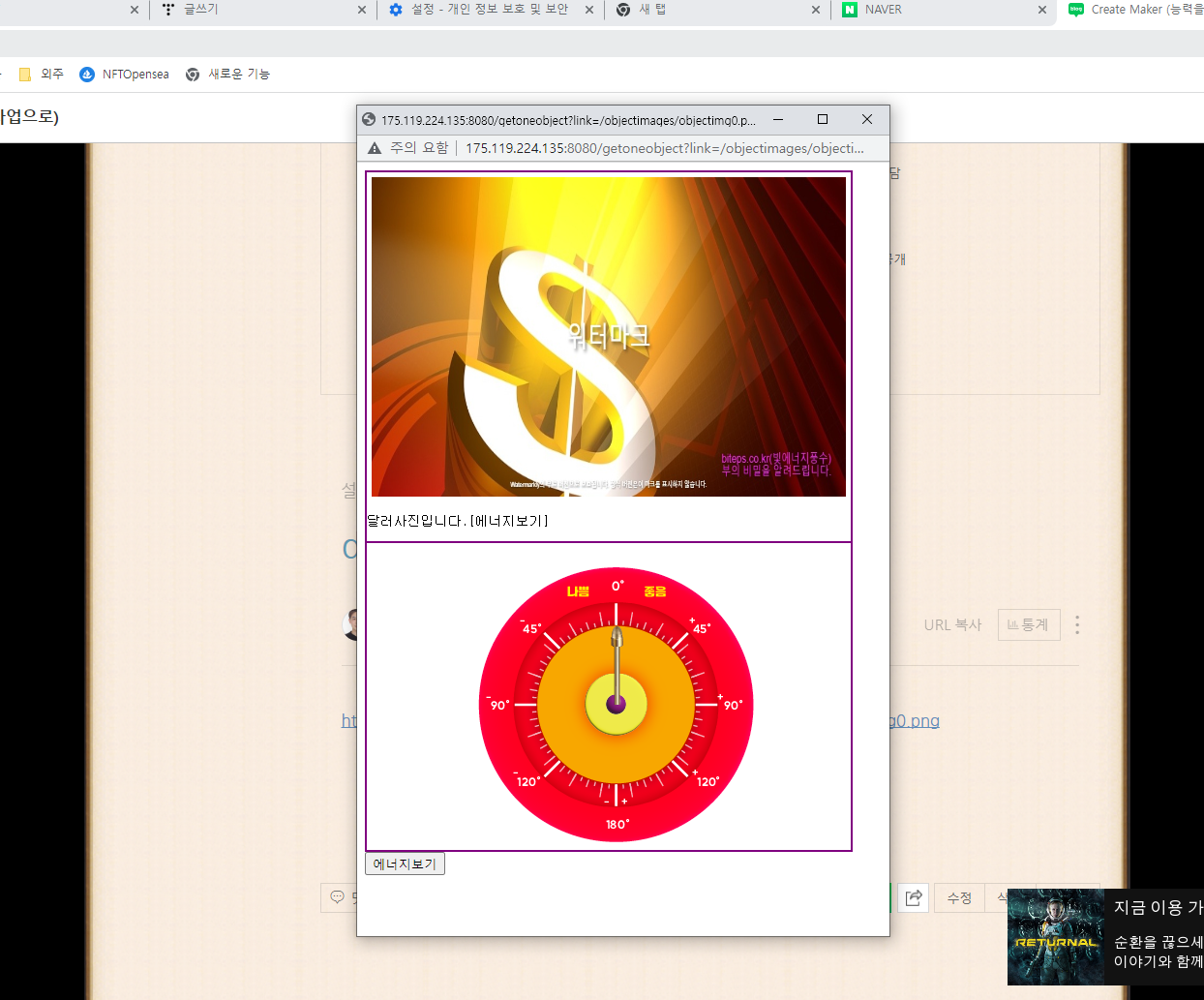
이것을 실행하면 대충,

이런식으로 나오게 됩니다.
코드를 보면 아시겠지만, 제가 모바일 버전에서도 저런식으로 나오게 하려고 했는데,
모바일은 보니까, 새로운 웹 자체를 다이얼로그 식으로 표현이 절대로 안되게 나와있더라구요.
그 서버 자체에서의 다이얼로그는 지원이 되나, 저처럼 서버 자체를 다이얼로그처럼 보이게 하고 링크 접속을 하면,
새로운 탭을 만들기 때문에, 화면이 꽉찬상태로 나오게 됩니다.
서버 자체를 다이얼로그모양으로 나오게 하는것이랑 다이얼로그랑은 사실 아예 다른것이니까요.
반응형
'IT기술(코딩)' 카테고리의 다른 글
| aws lightsail can't connect with vscode 우분투 비주얼코드 연결 안될때 사용자, ip, 키값 다 입력해도 접속 안될때,ssh (0) | 2023.03.01 |
|---|---|
| API 쿼리 받고 html로 표현하는 법. json 을 html로 표현하기, api쿼리로 특정 서버페이지 띄우기 nodejs, express, app.get (0) | 2023.02.16 |
| html a태그 download 경로 지정 못하나요? (0) | 2023.01.26 |
| 셀리니움 element 없다고 할때, 클릭안될때 (0) | 2022.09.28 |
| 자바스크립트 메모장 읽어오기 비동기 콜백 js read txt (0) | 2022.08.31 |